Column chart react
Column with Rotated Labels. React 100 Stacked Column Chart displays multiple series of data as stacked bars ensuring that the cumulative proportion of each stacked element always totals 100.

React Native Bar Chart Customized Stack Overflow
Column Charts also referred as Vertical Bar Charts are rectangular bars with lengths proportional to the values that they represent.

. Lets create a startup react application using the create-react-app package. How to Add Google Column Charts in React Js Application. React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories.
Column with Data Labels. Implement a column chart in React. Column Chart Basic column chart.
It is ideal for showing variations in the value of. React Google Charts Components Examples. Menu items can also be.
Library provided easy to use. Dynamic or Live charts are used for displaying data that varies with time. The React Range Column Chart provides an option to customize the spacing between two columns and the width of the column.
React Column Chart is the most common chart type that is used to compare frequency count total or average of data in different categories. Here is the command that needs to be invoked to add the package into the react app. Column with Rotated Labels.
React Column Charts Graphs. The React stacked column chart is a chart with x-values stacked on one another in series order. Example of column chart in react-google-charts.
React Range Column Charts Graphs. Slack Stack Overflow GitHub. Bar series configuration is exactly the same as column series configuration and all the same modes stacked grouped normalized apply to bars just as they do to columns.
Handle missing data elegantly. Given example shows Dynamic Column Chart in React along with source code that you can try running locally. Range Column Charts also referred as Vertical Range Column Charts are similar to Column Charts except that they are drawn between a range of.
Allows performing various column-based actions such as sorting filtering hide or show columns etc with the help of React Gantt Chart column menu. Without installing the React Google charts package you can not build the charts. Follow the following steps and resize crop and compress images before uploading in react js app.
Column with Data Labels. Create a react application. Column with Group Label.
It shows the relationship among individual values to the total of the points. The Ignite UI for React Column Char Column Graph or Vertical Bar Chart is among the most common category chart types used to quickly compare frequency count. Run the following command to create a react app.
Step 1 Create. How to Create Histogram or Segmented Columns Chart in React with Google Charts. Contribute to cluemediatorcolumn-chart-react development by creating an account on GitHub.
Column with Group Label.
React Column Chart Examples Apexcharts Js
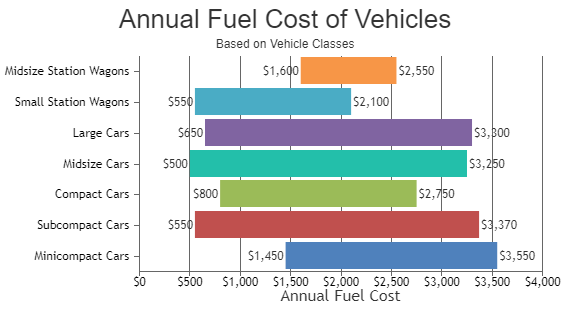
Horizontal Bar Chart React Examples Apexcharts Js

React Horizontal Stacked Bar Chart Examples Codesandbox

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium

The Top 8 React Native Chart Libraries For 2021 Logrocket Blog

Bar Chart Pnp Spfx Controls React

How To Build A Simple And Interactive Bar Chart With React Js And Css In Js By Codemyjourney The Startup Medium
React Column Chart Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance
Horizontal Bar Chart React Examples Apexcharts Js
React Mixed Chart Combination Chart Examples Apexcharts Js

React Apexchart A React Chart Wrapper For Apexcharts Js

React Bar Chart

Beautiful React Charts Graphs With 10x Performance
React Column Chart Examples Apexcharts Js

Create Different Charts In React Using Chart Js Library

React Charts And Graphs For Web And Mobile Fusioncharts